El texto alternativo (alt) es un texto descriptivo que se añade a elementos visuales como imágenes, íconos, gráficos y fotos. Los lectores de pantalla y otras tecnologías de asistencia dependen del texto alternativo para comunicar el contenido visual a los usuarios que no pueden ver las imágenes. El texto alternativo garantiza que tus diseños sean accesibles para todos los usuarios y se alinea con estándares de accesibilidad como las Pautas de Accesibilidad al Contenido Web (WCAG), la Sección 508 (EE. UU.) y la AODA (Canadá).
Por qué el texto alternativo es importante
Los lectores de pantalla leen el texto alternativo como una alternativa al contenido visual. Esto permite que los usuarios con discapacidades visuales comprendan el propósito y el contexto de imágenes, íconos o gráficos. Sin texto alternativo, los usuarios pueden perder información crítica o contexto que se transmite visualmente.
Cuándo añadir texto alternativo o marcar elementos como decorativos
No todos los elementos visuales requieren texto alternativo. Algunos son puramente decorativos y no transmiten contenido significativo. Usa la siguiente comparación para determinar cuándo se necesita texto alternativo:
Elementos decorativos |
Elementos que requieren texto alternativo |
Añaden interés visual |
Requieren o aceptan interacción del usuario (como un botón de “descargar”) |
Crean un efecto estético |
Presentan datos, como una tabla o un gráfico |
Su único propósito es rellenar espacio en blanco |
Representan un entorno, ubicación, emoción o concepto relacionado con el contenido presentado |
No son cruciales para comprender la información presentada |
Cumplen un propósito en el contexto del contenido cercano |
Representan un elemento de formato, como formas abstractas o líneas estilizadas que separan secciones de texto |
Explican o aclaran texto cercano relacionado con elementos visuales u otros elementos no textuales |
¿Qué texto alternativo debo añadir a las imágenes decorativas?
Para elementos visuales puramente decorativos, usa texto alternativo como “Imagen decorativa” o “Elemento decorativo”. Los lectores de pantalla los omitirán automáticamente.
¿Cómo escribir un texto alternativo preciso y útil?
Piensa en cómo describirías una imagen a alguien que no puede verla. Pregúntate:
¿Qué es importante que el usuario sepa?
¿Qué contexto es relevante?
¿Qué detalles son innecesarios?
Un buen texto alternativo debe ser:
Funcional – comunica el propósito
Informativo – describe claramente el contenido
Contextual – explica por qué aparece junto a otros elementos
Enfocado – evita detalles irrelevantes
Determina si la imagen está destinada a transmitir información específica o si busca evocar una sensación o emoción.
¿Debo incluir texto en el texto alternativo que describa contenido no textual?
El contenido no textual puede incluir:
Imágenes de productos
Logotipos
Videos
Infografías
El texto alternativo debe reflejar el propósito del elemento visual. Por ejemplo, una imagen de un dip de yogur puede describirse de manera diferente según el contexto:

Página de recetas: “Un cuenco de dip de yogur batido, rociado con aceite de oliva y espolvoreado con eneldo fresco y especias, junto a un trozo de pan integral.”
Anuncio de vajilla: “Un cuenco moderno de cerámica, de 6 pulgadas de diámetro, con acabado gris moteado, que contiene dip de yogur, colocado junto a una rebanada de pan.”
Sitio web de productos lácteos: “Un cuenco de dip hecho con yogur orgánico de origen local, colocado sobre una mesa junto a una rebanada de pan.”
Una imagen, video u otro elemento de contenido no textual puede incluir texto u otros caracteres que también deban describirse en el texto alternativo.

En el GIF animado anterior, un niño pequeño está de pie frente a un adulto. El niño sostiene una caja con texto escrito. Puedes describir esta imagen de varias maneras, según el contexto en el que aparezca:
En un sitio web con un artículo sobre crianza (por ejemplo: “Un niño de 2 años está de pie frente a su madre, vistiendo una camiseta blanca, jeans y una sudadera con cremallera. La capucha está puesta y tiene dos pequeñas orejas que hacen que el niño parezca un osito. Su madre se arrodilla detrás de él, ayudándolo a mantenerse de pie y a sostener una caja de juego de mesa.”)
En un sitio web que anuncia juguetes y juegos de mesa para niños (por ejemplo: “Un niño pequeño sostiene el juego de mesa ‘Twister’ en una caja. Su madre, que se arrodilla detrás de él, lo ayuda a mantenerse de pie y a sostener la caja.”)
En un sitio web que anuncia ropa infantil (por ejemplo: “Un niño de dos años viste una de nuestras sudaderas tipo osito, suave y afelpada, en color marrón, con dos orejas de oso en la capucha. Su madre se arrodilla detrás de él, ayudándolo a mantenerse de pie y a sostener una caja.”)
Dependiendo de qué información sea importante para que el lector la comprenda, el texto alternativo puede cambiar el enfoque para resaltar o minimizar detalles, incluidos caracteres visibles como texto o números que aparecen en el contenido no textual.
¿Cómo escribo texto alternativo para imágenes de solo texto?
Si un elemento visual contiene texto, transcríbelo exactamente en el texto alternativo. Evita frases innecesarias como “imagen de texto que dice…” porque los lectores de pantalla ya identifican el elemento como una imagen.
Ejemplo:
Visual: Bloque de texto en una infografía.
Texto alternativo: “¿Escribes texto alternativo? Asegúrate de que cualquier imagen de texto se transcriba exactamente como aparece. Un lector de pantalla identificará automáticamente el elemento como una imagen.”
¿Cómo incluyo datos complejos en el texto alternativo?
Algunos elementos visuales contienen datos complejos, como gráficos, tablas, mapas o diagramas de flujo. Para estos casos, usa texto alternativo corto o largo según el contexto:

-
Texto alternativo corto: Ofrece una visión general breve, útil cuando los detalles no son críticos.
Ejemplo: “
Diagrama de flujo titulado ‘¿Deberías alquilar o comprar?’”
-
Texto alternativo largo: Proporciona todos los detalles necesarios para comprender completamente el elemento visual.
Ejemplo: “
Diagrama de flujo titulado ‘¿Deberías alquilar o comprar?’. Inicio: ¿Planeas quedarte más de 5 años? Las opciones Sí/No conducen a preguntas adicionales sobre estabilidad financiera, presupuesto y costos, y terminan en los resultados ‘Alquilar’ o ‘Comprar’. Cada ruta está detallada para ofrecer una orientación completa.”
¿Cómo puedo resumir datos en un gráfico o infografía?
Para gráficos, incluye tanto los hallazgos clave como el contexto relevante:
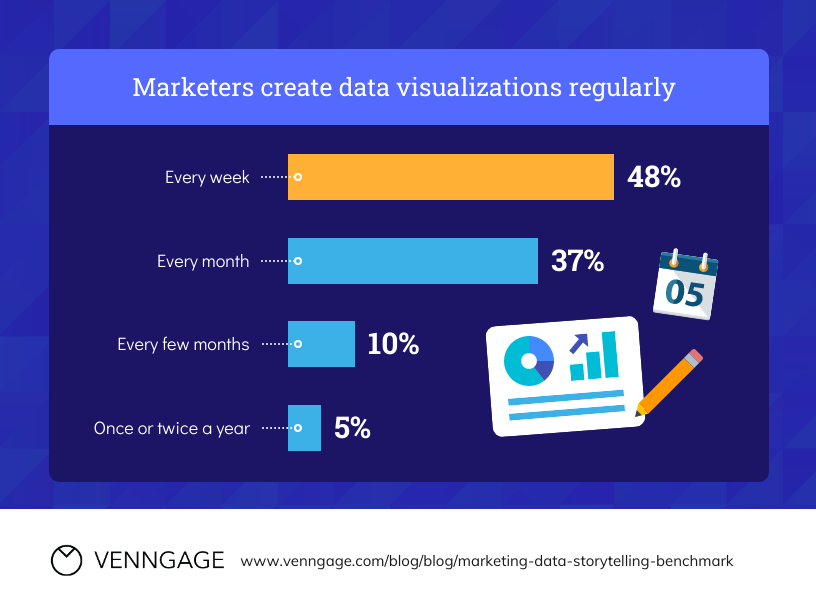
Ejemplo de gráfico de barras:

Título: “Los especialistas en marketing crean visualizaciones de datos regularmente”
Texto alternativo largo: “La mayoría (48 %) de los especialistas en marketing crean visualizaciones de datos semanalmente, el 37 % las crea mensualmente, el 10 % cada pocos meses y el 5 % una o dos veces al año.”
Esto permite que los usuarios comprendan los hallazgos sin necesidad de ver el elemento visual.
Consejos rápidos para un texto alternativo significativo
Sé conciso y usa lenguaje claro
Usa voz activa
Evita palabras redundantes como “imagen de…” o “ícono de…”
Evita abreviaturas a menos que sean necesarias
Finaliza siempre el texto alternativo con un punto
💡 Consejo: Para imágenes de texto, transcribe siempre el contenido exactamente como aparece. Los lectores de pantalla reconocerán automáticamente el tipo de imagen.

Curious about upgrading? Compare our plan features side by side.